Preview Fountain Screenplays in Drafts
Deprecated: trim(): Passing null to parameter #1 ($string) of type string is deprecated in /home/public/kirby/toolkit/lib/str.php on line 506
Deprecated: trim(): Passing null to parameter #1 ($string) of type string is deprecated in /home/public/kirby/toolkit/lib/str.php on line 506
Two or three years ago, I got my degree in film. I wanted to be a screenwriter since the beginning of the course and I graduated as one, with a script written in a syntax developed by John August, Nima Yousefi and Stu Maschwitz called Fountain. Screenwriting has a strict formatting rules and used to require either expensive (Final Draft) or bloated (Celtx) software; Fountain took the game to plain text.
There are affordable alternatives on the Mac and iOS such as the Fade In suite nowadays, but I still advocate Fountain as I would Markdown. Highland and Scrivener aids me on the Macbook; yet I'm disinclined to pick my iOS devices to proceed my writing.
Writing Kit previews Fountain files1 and I can neither confirm nor deny that Editorial will support the syntax soon. Meanwhile, I wrote a parser for Fountain files in Drafts.

Matt Daly wrote a Fountain parser in Javascript and I copied–pasted it as a JS action step in Drafts with frivolous modifications, such as skipping the title page entirely and allowing commas in character names. I tested sparsely, therefore, report exceptions you find. I didn't test the preview on the iPhone at all and suggestions on the formatting are welcome.
You can download the action here.
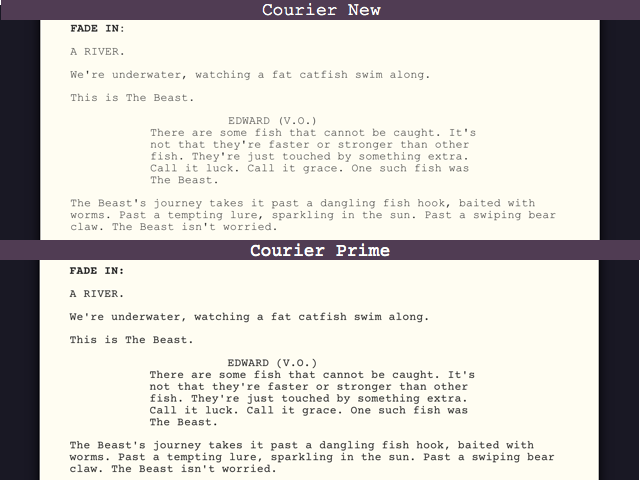
For the best results, I use Courier Prime, an open source typeface by Alan Dague-Greene. I use iZip Pro to unzip the font family — There's a free, lite version you can use. I install the typefaces with AnyFont, a $2 utility dedicated to that. You may think that's a steep price just to change a typeface, but I'll show you the difference.

I don't care how you do it, but I pledge you to set Courier Prime on this. I still prefer to read screenplays with Weekend Read, but this is nice to peek while you write your story.
-
Jamie Billett reminded me that Write for iPad also supports Fountain preview. I know it also supports x-callback-url ↩